Creaza un text in stil retro
In acest tutorial vom desena un efect de text retro cool, care creste tot mai mult si mai popular in desenele de astazi. Astazi o sa inveti cum sa folosesti Perspective tool pentru a crea adancime si cum designeri poti folosi gradiente de baza in moduri ciudate !
Imaginea finala Pasul 1
Pasul 1
Inainte sa incepem, trebuie sa descarci fontul Sega dupa dafont si sa-l instalezi. Instalarea este chiar usoara, in panoul de configurare poti gasi un folder numir Fonts, foarte simplu, insereaza fisierul acolo si dupa aceea deschide Photoshop.
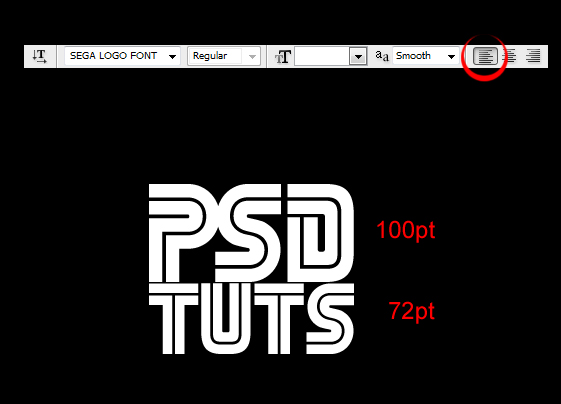
Primul pas este chiar simplu. Umple layerul original cu negru si renumeste-l “fundal“. Tipareste un text care doresti tu, de prefetinta ceva mai mult sau mai putin patratic, ca si in imaginea de mai jos. Asigurate ca textul este ajustat in directia stanga. Acuma ar trebui sa ai un layer cu culoarea fundalului si altul cu textul. In exemplul meu, am folosit 100pt pentru text pentru partea PSD si 72pt pentru text pentru partea tuts pentru a avea aceas latime.
 Pasul 2
Pasul 2
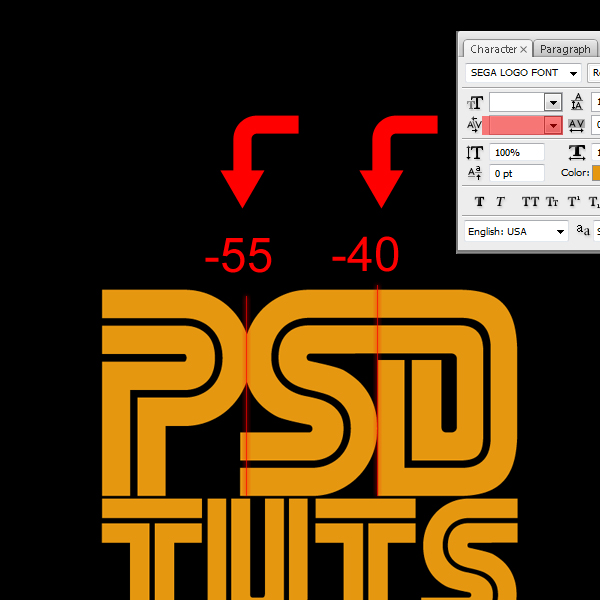
Acuma hai sa modifical un pic textul. Deschide paleta cu caractere pentru acest lucru (Window > Character). Campul de jos, Text Size iti permite sa setezi distanta intre caractere. Asa ca cand selectezi Type Tool si cand pui intre 2 caractere, poti sa ajustezi spatiul intre cele 2 caractere.
Prima data selecteaza culoarea textului, #e59710. Aceasta este o culoare destul de buna de baza atunci cand scopul tau este sa ajungi la aur, dupa vom intinde textul un pic folosind Free Transform (CTRL+T) sau prin schimbatea dimensiuni caracterelor. Dupa suflarea textului, randul de sus din text are o dimensiune de 280pt si randul de jos are o dimensiune de 194,4pt.
Acuma poti sa schimbi distanta intre caractere. Dupa ce ai selectat Type Tool, pozitioneaza cursorul intre P si S si seteaza distanta la -55. In acest mod vei avea o conexiune destul de buna intre cele 2 caractere. Dupa aceea pozitioneaza cursorul intre S si D si seteaza distanta la -40.
 Pasul 3
Pasul 3
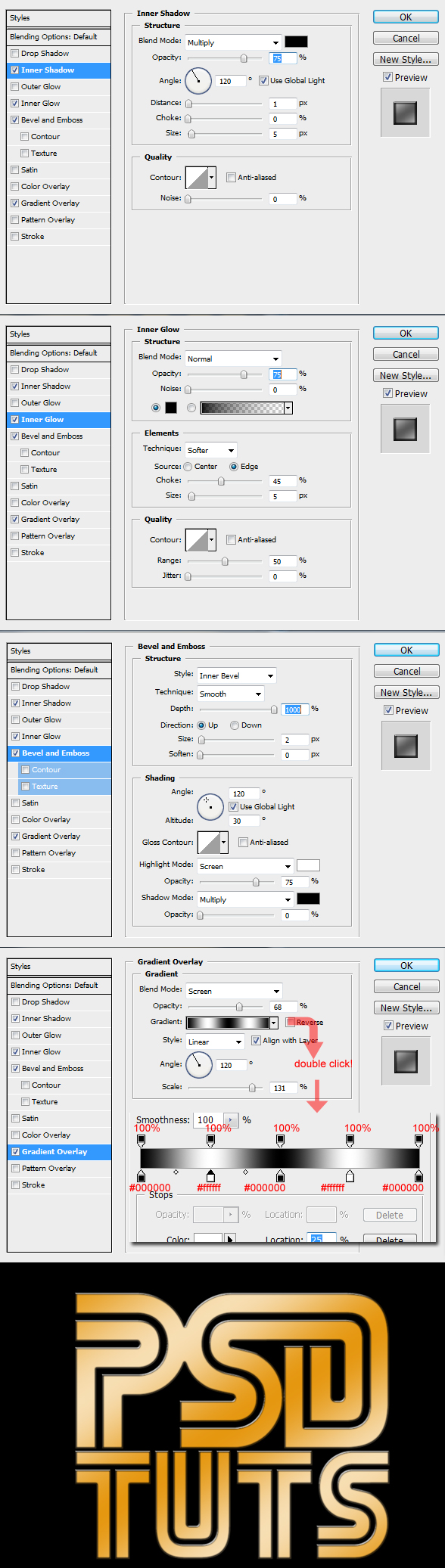
Acuma hai sa stilam textul. Gandindu-ma o secunda, noi vrem un text dragut de aur, cu un pic de margine distinsa si cu un aspect 3D usor tesit. Asa ca va trebui sa folosim Bevel pentru a crea o adancime in exterior, un pic de inner shadow pentru adancime in interior si un gradient pentru scoatere in evidenta.
Acuma pentru a accentua bevel, vom folosi inner glow. In timp ce imaginile de jos sunt pozitionate in ordine descrescatoare in conformitate cu interfata Photoshop-ului. Eu am inceput prin adaugarea gradientului prima data, dupa bevel si dupa stralucirea si umbra.
 Pasul 4
Pasul 4
Este timpul sa dam o perspectiva textului. Prima data va trebui sa rasterizezi layerul. Asa ca duplica layerul cu text (Intotdeauna pastreaza o dublura editabila a textului ! Intotdeauna !) si dupa aceea adauga un nou layer in varful layerului duplicat. Acuma selecteaza textul duplicat si acuma foloseste layerul gol, dupa imbina-le folosind comanda Ctrl+E. Spre deosebire de rasterizarea layerului, prin fila Layer din varful ecranului, aceasta medoda va rasteriza de asemenea stilul layerului.
In acest caz, este un lucru bun deoarece noi vrem ca stilul ca se miste impreuna cu distorsionarea. Daca o vrei sa o faci prin fila Layer, stilul layerului ar ajusta inapoi la o distorsionare plana. Pe scurt: Acest mod este mai bun deoarece scapa de semnul FX.
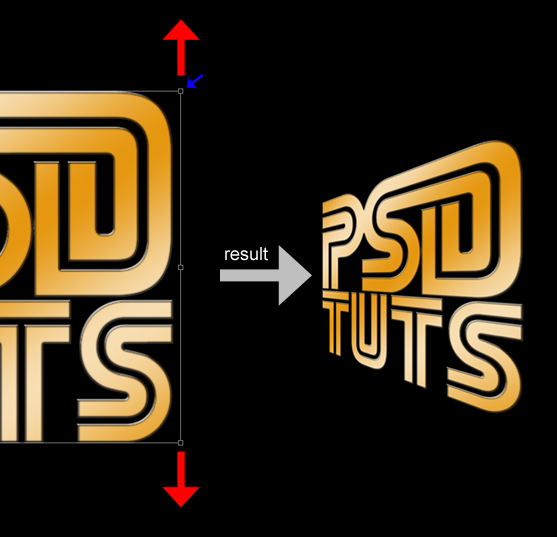
Acuma cu modelul rasterizat, ar trebui sa te duci la Edit > Transform > Perspective. Apuca ancora de sus din dreapta si in timp ce tii apasat Shift, trage-l in sus. In plus, poti apuca ancora din stanga si tinand apasat Shift, trage-o in jos un pic pentru a crea mai multa adancime efectului. Dupa muta textul mai jos un pic pentru a scapa de estompare.
 Pasul 5
Pasul 5
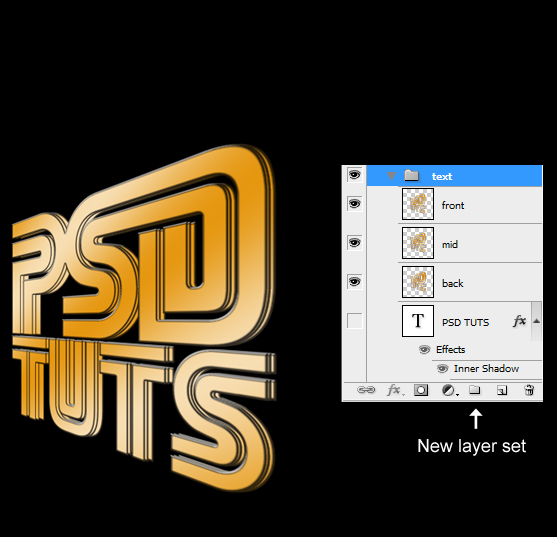
Duplica layerul distorsionat de 2 ori, acuma pune acele 3 layere intr-un layer si numeste-l “text“. Schimba numele layerului din top (din cele 3) pe “Fata“, layerul din mijloc pe “Mijloc” si cel de jos in “Spate“.
Folosind tastele sagetii “inghionteste” layerul de jos si din mijloc pana cand vei avea ceva asemanator cu imaginea de mai jos. Dupa cum poti vedea, layerul “Spate” trebuie sa fie un pic mai departe corect decta layerul “Fata“, in timp ce layerul “Mijloc” ar trebui sa fie un pic mai aproape.
 Pasul 6
Pasul 6
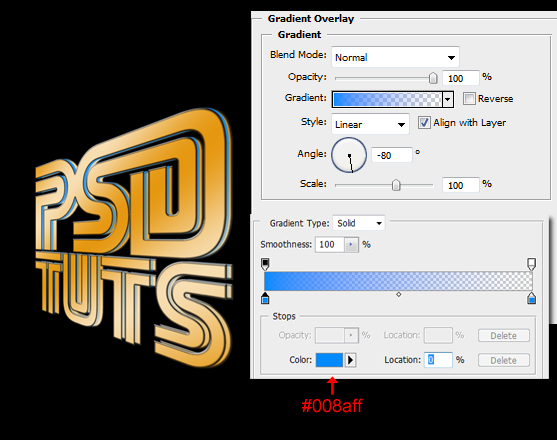
Selecteaza layerul “mijloc” si seteaza Fill la 0% (fill este situata sub opacitate in paleta Layer). Acuma folosind stilul de layer, aplica un Gradient Overlay. Un mod rapid sa faci acest lucru este sa selectezi foreground-ul gradientului pe transparent. Acesta este al 2-lea gradient in randul de sus din stanga, foarte simplu, apasa click in triunghiul a campului gradientului pentru a deschide gradientele diferite. Dupa aceea schimba culoarea foreground-ului pe #008aff.
 Pasul 7
Pasul 7
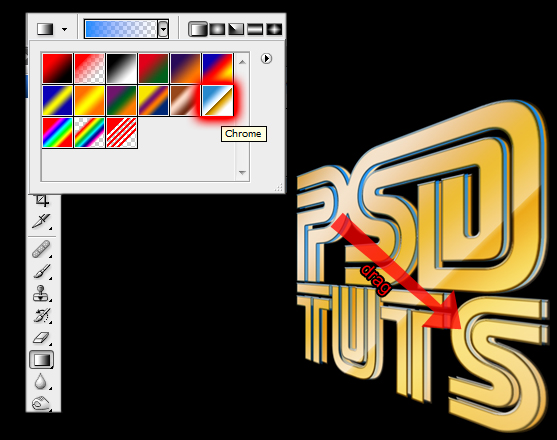
Creaza un nou layer mai sus decat layerul “fata” si numeste-l “Gradul Chrome“. Acuma Ctrl+ click pe layerul “fata” pentru a crea o selectie. Selecteaza Gradient Tool (apasa pe paintbucket si tine apasat, dupa selecteaza gradient tool) si alege gradientul chrome. Acuma condul din coltul din stanga sus spre coltul din dreapta jos a zonei selectiei. Dupa schimba Blend Mode pe Soft Light.
 Pasul 8
Pasul 8
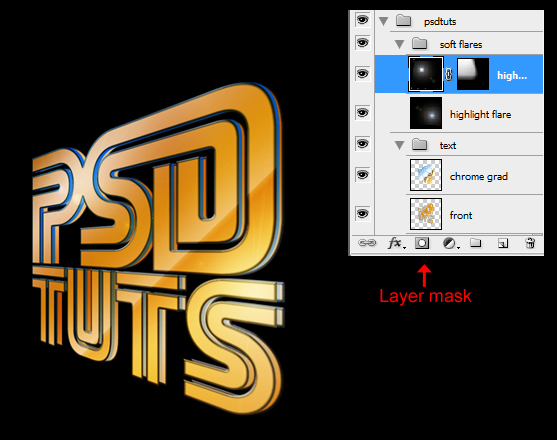
Creaza un intreg nou layer set si numeste-l “Lumini moi“. Acuma daca acest layer seteaza sfarsitul in layerul “text“, poti foarte simplu sa-l trageti de acolo si sa-l pozitionezi mai sus decat layerul set “text“. Umple acest layer cu negru si dute la Filter > Render > Lens Flare si alege 100mm pentru Prime Lens si o luminozitate implicita de 100%.
Pozitioneaza luminile unde vrei tu, eu le-am pus in partea de sus a literei S in TUTS. Schimba layerul pe Soft Light si duplica-l. Acuma pozitioneaza-l altundeva, eu l-am pus intre P si S.
Folosind un brush pe masca sterge unele parti ale dubluri deoarece cand ai 2 layere de negru care se suprapun, aceasta va fii sensibila in luminozitatea textului. Dupa foloseste un brush negru pentru a umple toate zonele trasparente ale ambelor layere, care au aparut in timp ce noi am facut rotatia si redimensionarea luminilor.
Acest lucru este important deoarece din nou, va fii vizibil pe elementele de fond, care vor fii adaugate intr-un stagiu mai final. Este mai bine sa le fixezi acuma, decat sa mergi inapoi mai tarziu si sa gasesti care layer cauzeaza problema, in special in proiectele unde layerele ajung la mai mult de 100, iar acest lucru poate fii o problema foarte enervanta.
 Pasul 9
Pasul 9
Acuma, dupa cum poti vedea in ultima imagine, ambele layerere, “text” si “Lumini moi” au fost scazute in setul “Psdtuts“.Hai sa adaugam o reflexie. Duplica acest set si rasterizeaza-l cum am facut inainte. Creaza un nou layer, selecteaza ambele layere si apasa Ctrl+E.
Dute la Edit > Transform > Flip Vertical si pozitioneaza relexia sub textul original. Dute la Edit > Transform > Skew pentru a fixa relexia (deoarece avem nevoie de T de la TUTS ca sa se linieze). Apuca ancora din mijloc din stanga si trage-o. Adauga o masca la un nou layer numit “refexie“, dupa aceea folosind un gradient de la negru spre alb (poti selecta gradientul initial apasand D pentru a seta culorile inapoi la cele initiale), creaza o ascundere draguta.
 Pasul 10
Pasul 10
Intre layerul “reflexie” si setul “psdtuts” creaza un nou layer si numeste-l “Lumina fata“. Umple-l cu negru si dute la Filter > Render > Lens Flare si alege 50-300mm Zoom la 100% luminozitate. Pozitioneaza acest layer intr-un punct dragut si seteaza layerul pe Linear Dodge (adauga).
 Pasul 11
Pasul 11
Duplica layerul “Lumina fata” si seteaza noul layer pe Screen inloc de Linear Dodge (adauga). Dupa aceea muta-l mai jos decat setul “psdtuts” pentru am pozitiona in spatele textului. Hai sa numim acest layer “Lumina spate“.
 Pasul 12
Pasul 12
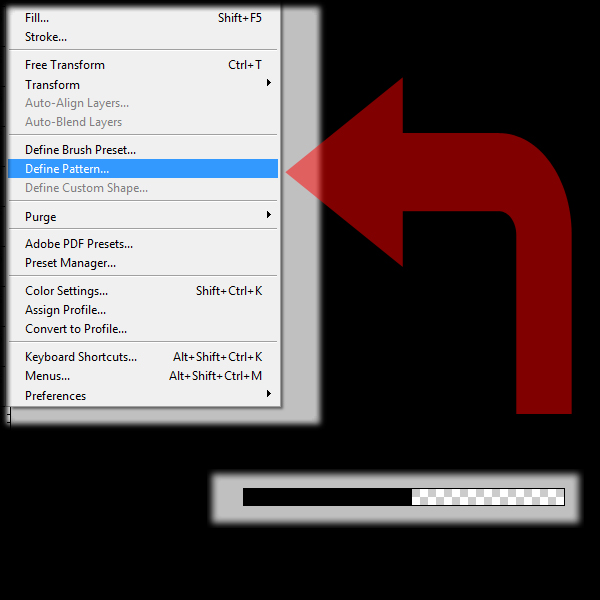
Deschide un nou document (Ctrl+N) cu dimensiunea de 40 x 2 px. Selecteaza jumatate din document cu Rectangular Selection Tool si umple selectia cu negru. In ordine ca sa fii mai precis cu selectia, poti sa creezi niste conducatori apasand Ctrl+R. Dupa dute la Edit > Define Pattern si da-i acestui pattern un nume.
 Pasul 13
Pasul 13
Inchide fisierul si dute inapoi la fisierul original. Doar mai sus decat layerul “Fundal“, care l-am facut la inceputul tutorialului, creaza un nou layer. Dute la Edit > Fill si alege patternul care l-am creat. Acest lucru ar trebui sa umple ecranul cu patternul. Seteaza Fill la 0%, dupa prin stilurile de layer adauga un Color Overlay cu culoarea #dd04ad. Scade opacitate la Overlay la 64%.
 Concluzie
Concluzie
Apasa Ctrl+T pentru a redimensiona si roti dungile la 90 de grade. Apasa enter si dute la Edit > Transform > Perspective. Si cum am facut si data trecuta, cu exceptia ca de aceasta data in partea dreapta va trebui sa apuci ancora superioara din colt, dupa aceea apasand Shift, trageti-o in jos. Acest lucru va ingusta acea parte, in efectul facut poti vedea ca si cum ar merge departe de tine.
In partea stanga, apuca coltul de sus si trage-l, in timp ce tii apasand Shift, fa-l sa arate ca si cum merge spre tine. Remarca ca acest efect amuzant pe care l-ai facut cu textul care sta pe o parte a linilor, arata ca si cum linile de fapt se indoaie, dar defapt nu se indoaie ! Si asta-i tot ! Simntete bine experimentand cu acest efect !
 Tradus din engleza in romana de catre AnDr3yy
Tradus din engleza in romana de catre AnDr3yy
Sursa: http://psd.tutsplus.com/tutorials/text-effects-tutorials/how-to-quickly-create-a-stylish-retro-text-effect/
Sursa
2010-10-20 19:50:37

