Crează un efect de scrisoare de epocă
În acest tutorial îți voi arâta cum să creezi un efect de scrisoare de epocă folosind Illustrator și Photoshop. Acest proces este chiar simplu, dar este un bun exercițiu și cu sigurantă îți largi setul de competenţe.
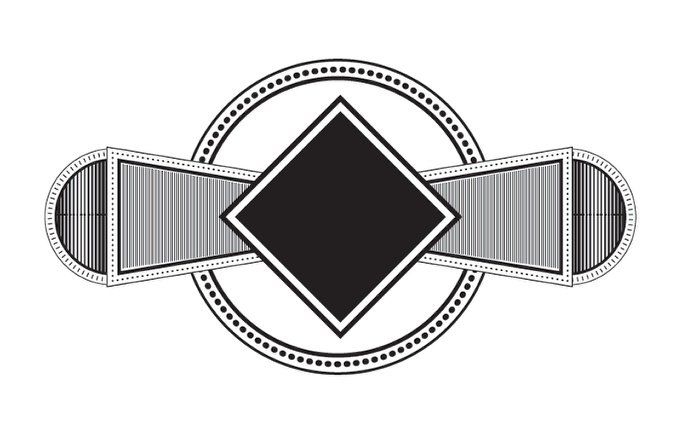
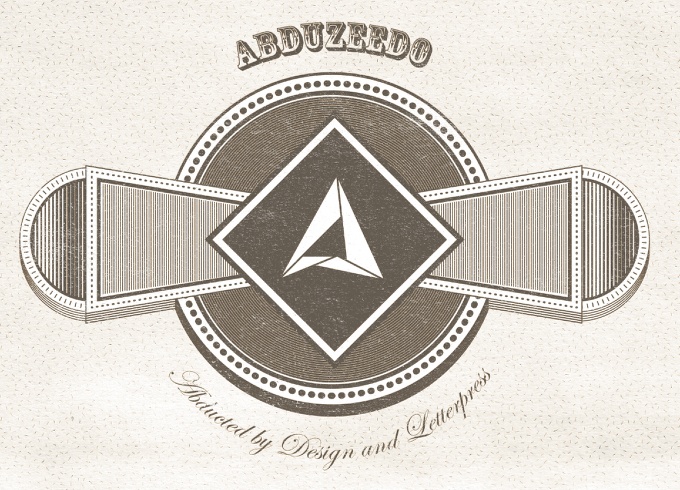
Imaginea finală

Pasul 1
Deschide Illustrator și crează un nou document, dimensiunea nu este importantă deoarece vom crea doar forma de bază și după în Photoshop vom aplica efectele pentru ai un stil drăguț de scrisoare.
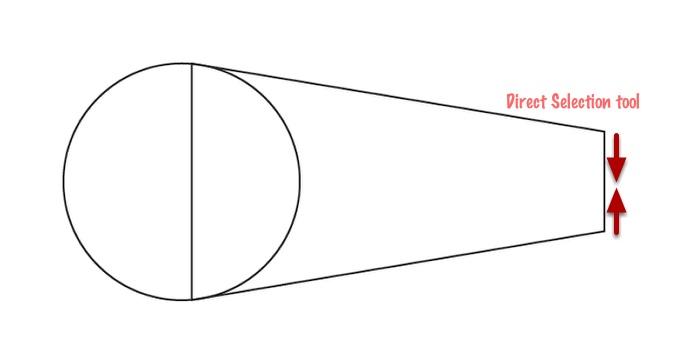
Așa că în Illustrator începe cu crearea unui cerc și unui dreptunghi, după aceea cu unealta Direct Selection Tool schimbă dreptunghiul astfel încât partea dreaptă să fie mai mică decât partea stângă.

Pasul 2
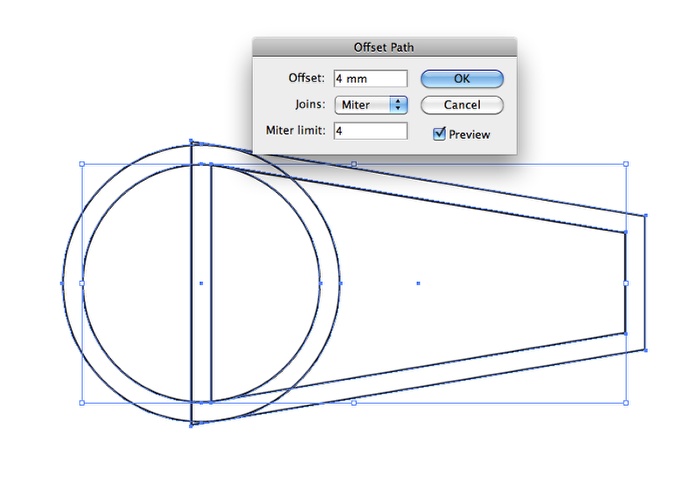
Selectează ambele obiecte și du-te la Object>Path>Offset Path. Folosește 4mm pentru Offset.

Pasul 3
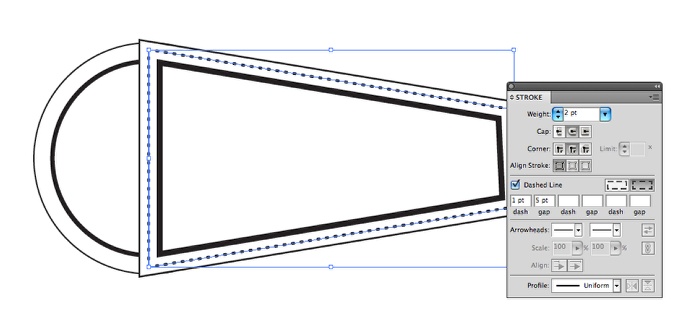
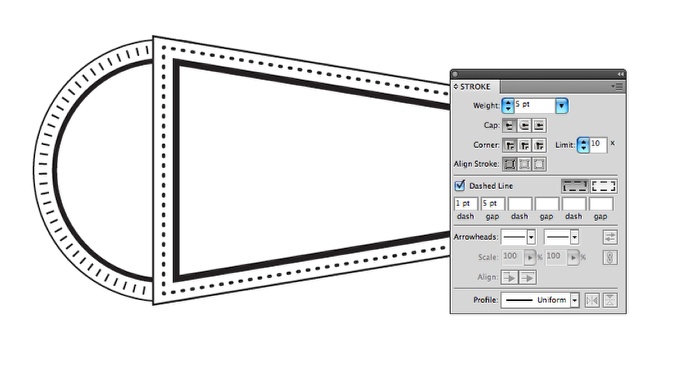
Pentru cercul din interior, folosește un Stroke de 3pt, iar pentru dreptunghiul din interior folosește Inner Object de 4 pt. După aceea aplică comanda Offset pentru ambele obiecte folosind 2mm. Ideea este de a crea un alt element între ele. Așa că pentru dreptunghi aplică un Dashed Stroke selectând opțiunea Dashed Line. Folosește 1pt pentru Dash și 5pt pentru Gap. De asemenea asigură-te că Cap și Corner sunt cu opțiunea Rounded.

Pasul 4
Repetă acelaș lucru și pentru cerc, dar acuma folosește opțiunea Square pentru Cap și Corner.

Pasul 5
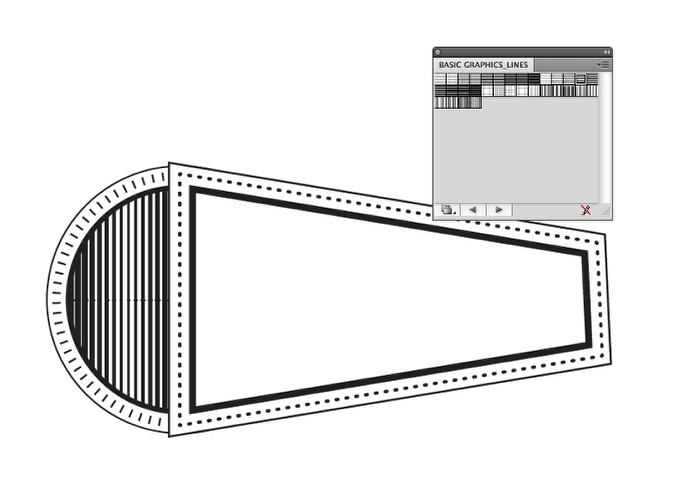
Este timpul să umplem obiectele. Illustrator vine cu niște Swatch Libraries chiar bune, du-te la Window>Swatch Library>Patterns>Basic Graphics>Basic LInes. Selectează ultima care are lini verticale. Umple cercul cu aceea.

Pasul 6
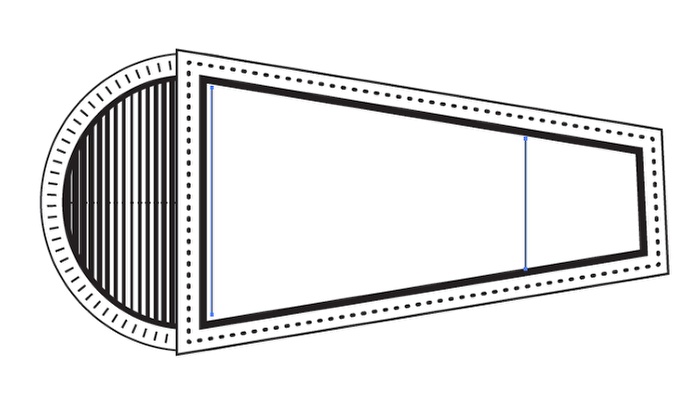
Pentru dreptunghiul modificat, folosește Line Segment Tool (/) pentru a crea două lini la fel ca și în imaginea de mai jos.

Pasul 7
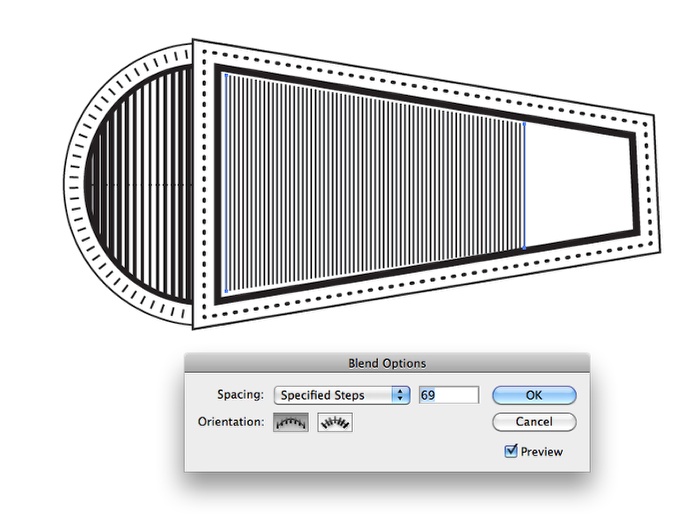
Cu unealta Blend Tool (W) selectează o linie, iar după pe cealalta pentru a crea efectul de amestecare. După aceea apasă clic dreapta pe iconița Blend Tool pentru a deschide opțiunile Blend. Schimbă Spacing la Specified Steps și folosește 69 pași.

Pasul 8
Duplică ambele obiecte și rotește-le . După aceea adaugă un cerc și repetă acelaș efect Offset creat în pași precedenți. În centru adaugă un patrat și rotește-l la 45º. Repetă acelaș efecte Offset, dar umple obiectul din centru cu negru. Notă de asemenea, că cercul mare are un dotted stroke, acela a fost creat cu o lățime de 7pt, 1pt pentru Dash și 10 pt pentru Gap cu Rounded Cap.

Pasul 9
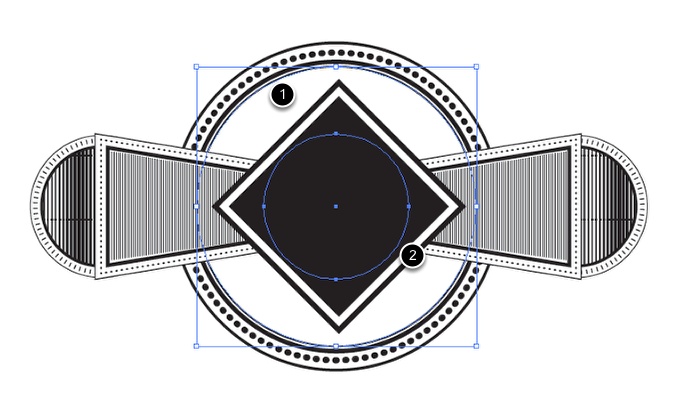
Pentru cercul mare, hai să-l umple din nou cu Blend Tool. Așa că copiază cercul (Ctrl+C) și inserează-l în loc (Ctrl+F), după redimensionează-l un pic (1). Copiază și inserează-l în loc din nou, fă noua copie mult mai mică (2).

Pasul 10
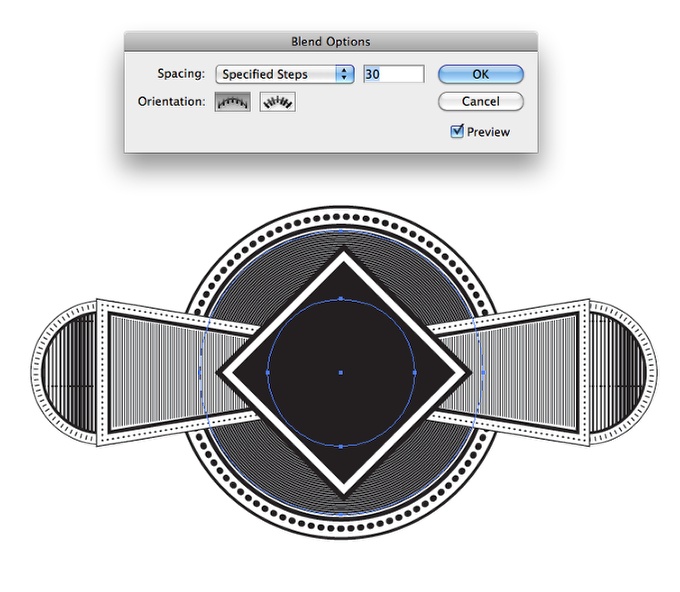
Aplică Blend Tool (w) apăsând clic pe ambele cercuri. După apasă dublu clic pe obiectul de amestecare pentru al edita. Folosește Specified Steps cu 30 de pași. De asemenea folosește 2pt pentru lățimea Stroke-ului.

Pasul 11
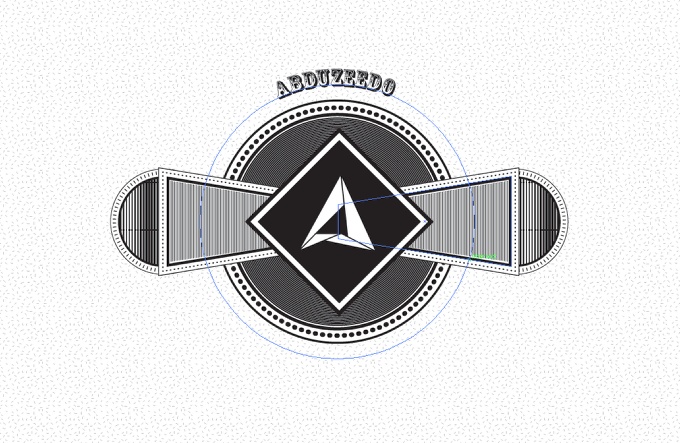
Aici am adăugat simbolul Abduzeedo și cuvântul Abduzeedo folosind Type on Path Tool, în care am duplicat cercul cel mare pentru al folosi ca și pe o cale de referință pentru efect.

Pasul 12
Du-te la Windown>Swatch Libraries>Patterns>Basic Graphics>Basic Graphics_Textures. După aceea crează un dreptunghi și umple-l cu una dintre texturi. Partea cu Illustrator este gata, acuma este timpul pentru Photoshop.

Pasul 13
Deschide Photoshop și primul lucru pe care trebuie să-l faci este să importezi o textură de hârtie veche. Cea pe care am folosit-o eu este după Shutterstock și o poți găsi aici.

Pasul 14
Copiază dreptunghiul cu textură din Illustrator și inserează-l în Photoshop. Schimbă Blend Mode pe Color Burn.

Pasul 15
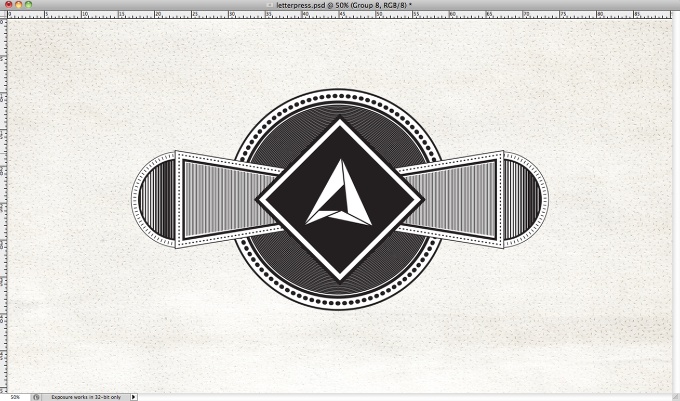
Acuma copiază simbolul fără cuvântul Abduzeedo din Illustrator și inserează-l în Photoshop. Asigură-te că fundalul simbolului este alb.

Pasul 16
Duplică simbolul de 4 ori și mută fiecare copie câtiva pixeli pentru a crea efectul 3D.

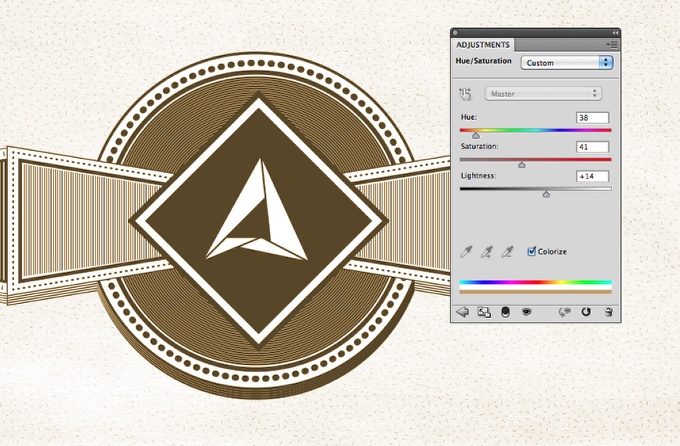
Pasul 17
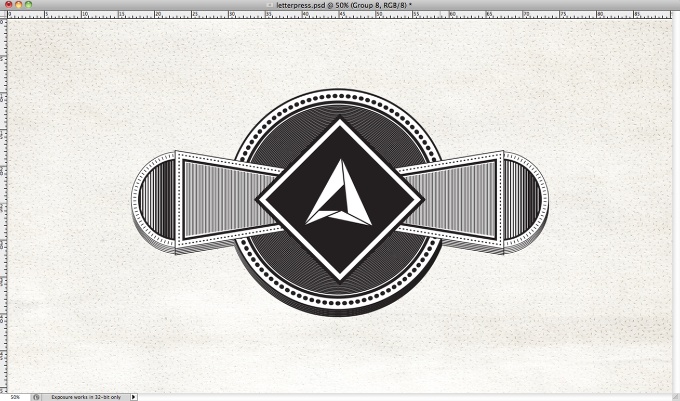
Du-te la Layer>New Adjustment Layer>Hue and Saturation. Folosește 40 pentru Hue, 40 pentru Saturation și 14 pentru Lightness. De asemenea asigură-te că layer-ul de ajustare este în vârful layerelor.

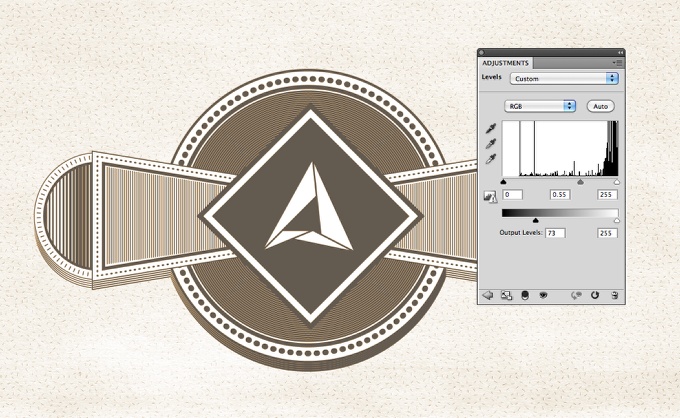
Pasul 18
Du-te la Layer>New Adjustment Layer>Levels. Folosește 0, 0.55 și 255 pentru Input levels, schimbă Output-ul negru la 73.

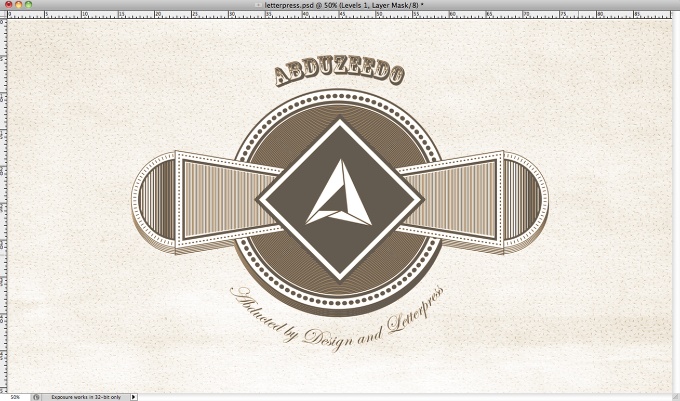
Pasul 19
Aici este un exemplu pentru culorile finale pe care le ai în acest punct. Observă că am adăugat un alt text în partea de jos a simbolului.

Pasul 20
Cu Magic Wand Tool (W) schimbă Tolerance la 3, după aceea selectează o parte a texturi de hârtie veche. După aceea du-te la Select>Similar.

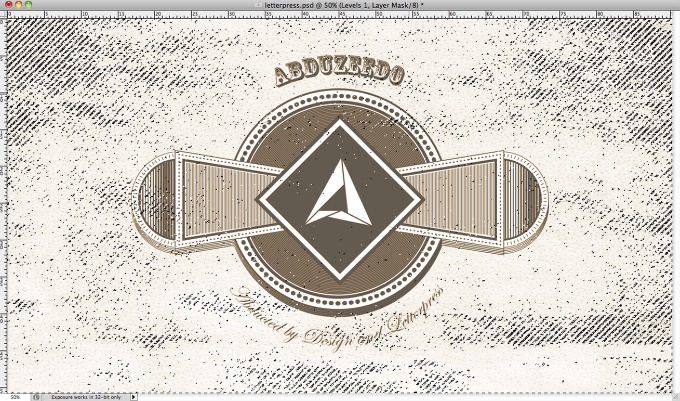
Cuncluzie
Grupează toate obiectele (text și forme) într-un folder, după aceea cu selecția încă activă du-te la Layer>Layer Mask>Hide Selection. Această mască va face ca efectul tău să arate mult mai realistic. De asemenea poți schimba Blend Mode pe Linear Color Burn sau chiar pe Color Burn pentru al face să arate foarte vechi și ars, totuși va trebui să-l duplici de câteva ori pentru a arâta destul de închis.
Oricum, acest tutorial a fost doar un exercițiu pe care am decis să-l creez verificând o carte uimitoare numită The Handy Book of Artistic Printing. Îmi place să găsesc inspirați în cărți și să încerc să recreez imagini care îmi plac, în ordine pentru ami îmbunătăți abilitățile.

Tradus din engleză în română de către AnDr3yy
Sursă: http://abduzeedo.com/artistic-printing-inspiration-illustrator-and-photoshop
Sursa
2011-07-03 11:42:42

